Design Elements
Arrows
The arrows act as flexible stylistic elements and represent the tire track of our machines. Their angle and arrangement rely on the logo, so they fit perfectly with all other design elements. You can use the arrows in different directions and colour combinations, which makes them ideal connecting elements.
Furthermore, the arrow can influence the viewer’s line of sight. So it can be used perfectly to make certain things in the layout appear more important.
Download arrow element
ZIP/EPS
6 MB
KRONE_arrow_element_CMYK
ZIP/EPS
4 MB
KRONE_arrow_element_RGB
ZIP/EPS
2 MB
The diagonal
The diagonal as a design element, with an inclination of (-)11°, is directly derived from the logo. It serves as a characteristic background, for example, for headlines. Preferably, the diagonal is used in green with white text.


Correct use of the diagonal
The diagonal can be used on the left or right. Its size can be flexibly adapted to the layout.


The diagonal must not be mirrored.


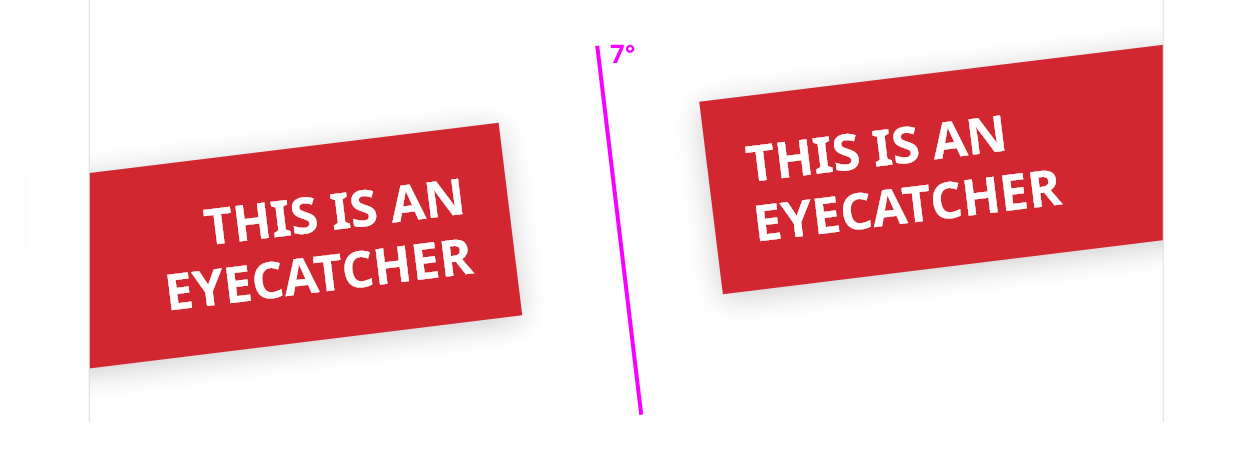
Eyecatcher
An eyecatcher is a design element that clearly stands out from the rest of the design. This element is used to attract maximum attention.
Our eyecatcher element stands out concisely due to its arrangement and colour and can be used flexibly. However, do not deviate from our general design specifications, and also do not use it more than once per page.

Download example
KRONE_eyecatcher_element_example
indd/zip
1 mb
Headline frame
As a rule, the headline format defined above should be used to achieve high recognition value. However, this does not exclude slight variations.
There is a golden rule to follow when using this format: Spacing resulting from logo must be observed here.

Application on image with soft shadows (x2, y2, w10, 30% black)
Download template
KRONE_headline_frame_template
indd/zip
1 mb
Download full elements package
zip
60 mb
KRONE_arrow_element
eps/zip
5 mb
KRONE_headline_frame_template
indd/zip
1 mb
KRONE_eyecatcher_element_example
indd/zip
1 mb